js中的继承,是面向对象的知识,由于js没有类的概念。所以继承是通过对象实现的。谈到继承。就必须说到prototype,就不得不先说下new的过程。
一个小小的列子:我们来看看这个new到底做了什么?我们能够把new的过程拆分成以下三步:
<1> var p={}; 也就是说。初始化一个对象p。
<2> p.proto=Person.prototype;
<3> Person.call(p);也就是说构造p。也能够称之为初始化p。
关键在于第二步,我们来证明一下:
alert(p.__proto__ === Person.prototype);
这段代码会返回true。说明我们步骤2的正确。
那么proto是什么?我们在这里简单地说下。每一个对象都会在其内部初始化一个属性。就是proto,当我们訪问一个对象的属性 时。假设这个对象内部不存在这个属性,那么他就会去proto里找这个属性,这个proto又会有自己的proto,于是就这样 一直找下去,也就是我们平时所说的原型链的概念。
依照标准,proto是不正确外公开的,也就是说是个私有属性,可是Firefox的引擎将他暴露了出来成为了一个共同拥有的属性,我们能够对外訪问和设置。
这段代码非常easy。相信每一个人都这样写过,那就让我们看下为什么p能够訪问Person的Say。
首先var p=new Person();能够得出p.proto=Person.prototype。那么当我们调用p.Say()时,首先p中没有Say这个属性, 于是,他就须要到他的proto中去找。也就是Person.prototype,而我们在上面定义了 Person.prototype.Say=function(){}; 于是,就找到了这种方法。
以下我们再看一下有点挑战的。
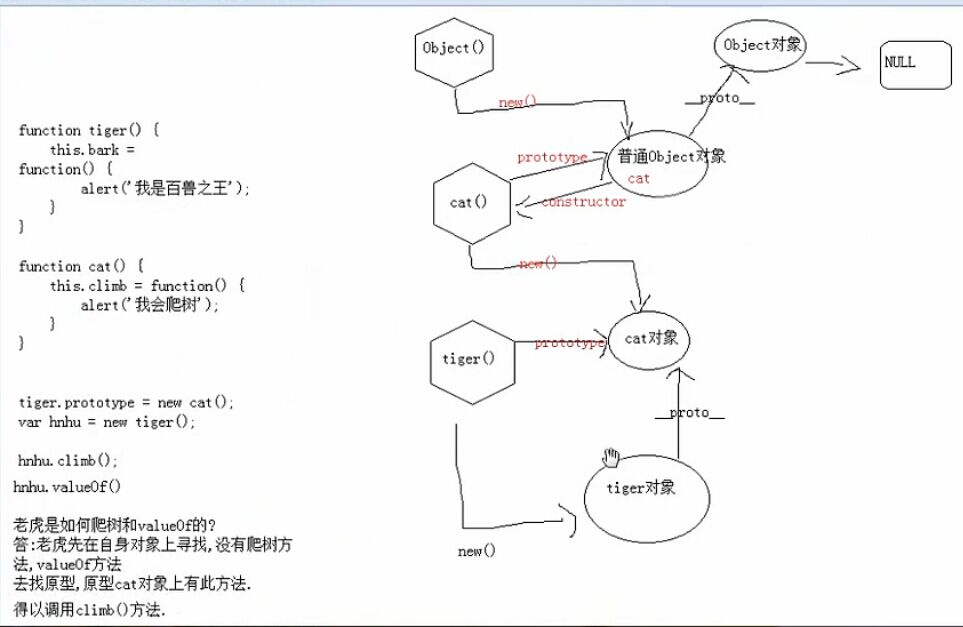
function tiger(){ this.bark=function(){ alert("我会咬人"); };};//这里先定义一个老虎方法function cat(){ this.climb=function(){ alert("我会爬树");};};//定义一个猫方法//怎么通过继承让老虎也学会爬树?以下開始继承。 tiger.prototype=new cat(); var hnhu=new tiger(); hnhu.climb(); hnhu.valueof(); //是不是非常奇妙,老虎也会怕会啦。嘿嘿 结合上面的概念,我分析一下详细的继承过程,首先new一个tiger对象。有hnhu.proto=tiger.prototype,有由于tiger.prototype=new cat();
所以tiger.prototype.proto=cat.prototype。至此继承已经付出水面。转化一下得到:hnhu.proto=tiger.prototype
hnhu.proto.proto=cat.prototype好,算清楚了之后我们来看上面的结果,hnhu.climb()。由于hnhu没有climb这个属性。于是去hnhu.proto。也就是 tiger.prototype中去找,由于tiger.prototype中也没有climb,那就去hnhu.proto.proto,也就是cat.prototype中去找,于是就找到了alert(“我会爬树”);的方法。
寻找valueof()也都是相同的道理。这条链就形成了原型链,继承也就通过原型链得以实现。
以上代码图示:
原型和原型链就是这样。跟作用域和作用域链相似,须要慢慢品味当中的精华。
掌握了在来实际用一下把。企鹅的一道继承面试题,大概意思是一仅仅狗刚開始会呜呜的叫。然后发生某种变异,叫声变为变异。
function dog(){ this.fark=function(){ alert("呜呜"); };};function peter(){ this.money=function(){ alert("我是有钱狗"); };};peter.prototype=new dog();peter.prototype.bark=function(){ alert("变异");};var tz=new peter();tz.bark();tz.fark(); 你还能够在Object.prototype上添加一些新属性。加入上之后无论是不是变异狗都具有这项属性。由于Object处于原型链的倒数第二层,上面的方法都会继承它的属性。